Download Npm Package Svg-Sprite - 81+ File for DIY T-shirt, Mug, Decoration and more Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-a400.blogspot.com/2021/04/npm-package-svg-sprite-81-file-for-diy.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Npm Package Svg-Sprite - 81+ File for DIY T-shirt, Mug, Decoration and more File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Npm Package Svg-Sprite - 81+ File for DIY T-shirt, Mug, Decoration and more Easily convert image files to/from svg with our free software download. Svgsprite, the component version (with a s) This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. It provides a component / directive to make tu use of <svg> and <use> elements easier. The number 1 choice by professional users for superior image and format support.
The number 1 choice by professional users for superior image and format support. Easily convert image files to/from svg with our free software download. This vue.js plugin will help you to manage svg spritsheet with <symbol> elements.
Svgsprite, the component version (with a s) It provides a component / directive to make tu use of <svg> and <use> elements easier. If you need custom behavior, use this option to specify a path of your sprite implementation module. Easily convert image files to/from svg with our free software download. Path will be resolved relative to the current webpack build folder, e.g. This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. The number 1 choice by professional users for superior image and format support.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Easily convert image files to/from svg with our free software download.

vue-sprited-svg-loader - npm Package Health Analysis | Snyk from pp.userapi.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Npm Package Svg-Sprite - 81+ File for DIY T-shirt, Mug, Decoration and more - Popular File Templates on SVG, PNG, EPS, DXF File In addition, it can optimize the output and can also generate a stylesheet containing the sprites to be used directly from css. There is a breaking change when moving from v3 to v4. This webpack plugin generates a single svg spritemap containing multiple <symbol> elements from all.svg files in a directory. Path will be resolved relative to the current webpack build folder, e.g. Utils/sprite.js placed in current project dir should be written as./utils/sprite. The number 1 choice by professional users for superior image and format support. This task will be done by writing a couple of npm scripts and node.js scripts. Svgsprite, the component version (with a s) If you need custom behavior, use this option to specify a path of your sprite implementation module. Easily convert image files to/from svg with our free software download.
Npm Package Svg-Sprite - 81+ File for DIY T-shirt, Mug, Decoration and more SVG, PNG, EPS, DXF File
Download Npm Package Svg-Sprite - 81+ File for DIY T-shirt, Mug, Decoration and more It provides a component / directive to make tu use of <svg> and <use> elements easier. Easily convert image files to/from svg with our free software download.
Svgsprite, the component version (with a s) This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. The number 1 choice by professional users for superior image and format support. Easily convert image files to/from svg with our free software download. It provides a component / directive to make tu use of <svg> and <use> elements easier.
If you need custom behavior, use this option to specify a path of your sprite implementation module. SVG Cut Files
Vapid: An Intentional Simple CMS (npm Package) | Bypeople for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgsprite, the component version (with a s) Path will be resolved relative to the current webpack build folder, e.g. If you need custom behavior, use this option to specify a path of your sprite implementation module.
Free 700 Ui icons Figma - Figmateam for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The number 1 choice by professional users for superior image and format support. Easily convert image files to/from svg with our free software download. Path will be resolved relative to the current webpack build folder, e.g.
svg-injector - npm Package Health Analysis | Snyk for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The number 1 choice by professional users for superior image and format support. If you need custom behavior, use this option to specify a path of your sprite implementation module. This vue.js plugin will help you to manage svg spritsheet with <symbol> elements.
svg-sprite-loader的使用 - 简书 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgsprite, the component version (with a s) If you need custom behavior, use this option to specify a path of your sprite implementation module. Easily convert image files to/from svg with our free software download.
webpack-conditional-loader-ng - npm package | Snyk for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Path will be resolved relative to the current webpack build folder, e.g. If you need custom behavior, use this option to specify a path of your sprite implementation module. It provides a component / directive to make tu use of <svg> and <use> elements easier.
svg-symbol-sprite-loader - npm for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you need custom behavior, use this option to specify a path of your sprite implementation module. It provides a component / directive to make tu use of <svg> and <use> elements easier. Easily convert image files to/from svg with our free software download.
webpack 插件 svg-sprite-loader | Cisy 的博客 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The number 1 choice by professional users for superior image and format support. Path will be resolved relative to the current webpack build folder, e.g. This vue.js plugin will help you to manage svg spritsheet with <symbol> elements.
svg-cards - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Path will be resolved relative to the current webpack build folder, e.g. This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. Svgsprite, the component version (with a s)
NPM - Node Package Manager vector logo - download page for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides a component / directive to make tu use of <svg> and <use> elements easier. Path will be resolved relative to the current webpack build folder, e.g. Svgsprite, the component version (with a s)
Workflow for creating SVG sprites with NPM scripts - Oleg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgsprite, the component version (with a s) This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. It provides a component / directive to make tu use of <svg> and <use> elements easier.
پرونده:Npm-logo.svg - ویکیپدیا، دانشنامهٔ آزاد for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Path will be resolved relative to the current webpack build folder, e.g. Easily convert image files to/from svg with our free software download. If you need custom behavior, use this option to specify a path of your sprite implementation module.
@chenbeiliuhuo/svg-sprite-loader - npm package | Snyk for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The number 1 choice by professional users for superior image and format support. Path will be resolved relative to the current webpack build folder, e.g. Svgsprite, the component version (with a s)
react-pdf-with-svg - npm Package Health Analysis | Snyk for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Path will be resolved relative to the current webpack build folder, e.g. If you need custom behavior, use this option to specify a path of your sprite implementation module. This vue.js plugin will help you to manage svg spritsheet with <symbol> elements.
npm (software) - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgsprite, the component version (with a s) The number 1 choice by professional users for superior image and format support. This vue.js plugin will help you to manage svg spritsheet with <symbol> elements.
GitHub - MiLeung/rn-sprite-sheet: A sprite sheet animation ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides a component / directive to make tu use of <svg> and <use> elements easier. The number 1 choice by professional users for superior image and format support. This vue.js plugin will help you to manage svg spritsheet with <symbol> elements.
@material/mwc-icon-button - npm for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. Path will be resolved relative to the current webpack build folder, e.g. It provides a component / directive to make tu use of <svg> and <use> elements easier.
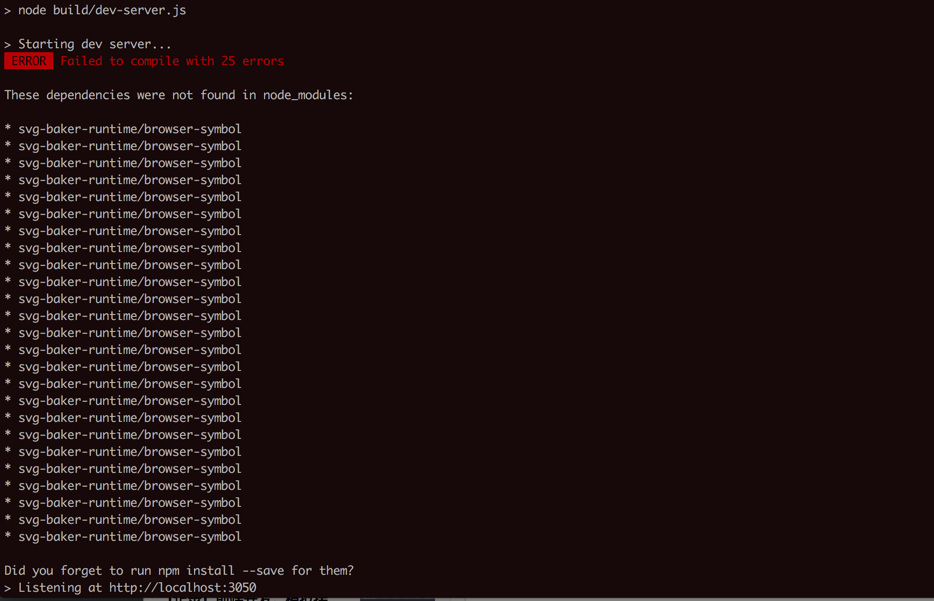
【未解决】npm run dev警告:These dependencies were not found in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides a component / directive to make tu use of <svg> and <use> elements easier. Path will be resolved relative to the current webpack build folder, e.g. The number 1 choice by professional users for superior image and format support.
Npm - Node Package Manager Logo Vector (SVG) Download For Free for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides a component / directive to make tu use of <svg> and <use> elements easier. This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. Svgsprite, the component version (with a s)
express-suite - npm Package Health Analysis | Snyk for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Path will be resolved relative to the current webpack build folder, e.g. This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. It provides a component / directive to make tu use of <svg> and <use> elements easier.
svgs - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The number 1 choice by professional users for superior image and format support. It provides a component / directive to make tu use of <svg> and <use> elements easier. Easily convert image files to/from svg with our free software download.
mta-subway-bullets - npm Package Health Analysis | Snyk for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you need custom behavior, use this option to specify a path of your sprite implementation module. Svgsprite, the component version (with a s) It provides a component / directive to make tu use of <svg> and <use> elements easier.
Download Utils/sprite.js placed in current project dir should be written as./utils/sprite. Free SVG Cut Files
NPM Update | How To Update NPM Package Version for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Easily convert image files to/from svg with our free software download. The number 1 choice by professional users for superior image and format support. If you need custom behavior, use this option to specify a path of your sprite implementation module. It provides a component / directive to make tu use of <svg> and <use> elements easier. Svgsprite, the component version (with a s)
It provides a component / directive to make tu use of <svg> and <use> elements easier. Easily convert image files to/from svg with our free software download.
ahws-grunt-dr-svg-sprites - npm package | Snyk for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgsprite, the component version (with a s) Easily convert image files to/from svg with our free software download. This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. It provides a component / directive to make tu use of <svg> and <use> elements easier. If you need custom behavior, use this option to specify a path of your sprite implementation module.
It provides a component / directive to make tu use of <svg> and <use> elements easier. Easily convert image files to/from svg with our free software download.
Npm capital (65612) Free EPS, SVG Download / 4 Vector for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides a component / directive to make tu use of <svg> and <use> elements easier. Easily convert image files to/from svg with our free software download. This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. The number 1 choice by professional users for superior image and format support. If you need custom behavior, use this option to specify a path of your sprite implementation module.
This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. It provides a component / directive to make tu use of <svg> and <use> elements easier.
npmdoc - automated documentation for any npm package for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgsprite, the component version (with a s) It provides a component / directive to make tu use of <svg> and <use> elements easier. If you need custom behavior, use this option to specify a path of your sprite implementation module. The number 1 choice by professional users for superior image and format support. This vue.js plugin will help you to manage svg spritsheet with <symbol> elements.
It provides a component / directive to make tu use of <svg> and <use> elements easier. Easily convert image files to/from svg with our free software download.
Archive of stories about Svg Sprite - Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Easily convert image files to/from svg with our free software download. This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. If you need custom behavior, use this option to specify a path of your sprite implementation module. It provides a component / directive to make tu use of <svg> and <use> elements easier. Svgsprite, the component version (with a s)
The number 1 choice by professional users for superior image and format support. Easily convert image files to/from svg with our free software download.
SVG Sprites - Qasim Alyas for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides a component / directive to make tu use of <svg> and <use> elements easier. Svgsprite, the component version (with a s) The number 1 choice by professional users for superior image and format support. This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. If you need custom behavior, use this option to specify a path of your sprite implementation module.
Easily convert image files to/from svg with our free software download. The number 1 choice by professional users for superior image and format support.
react-mt-svg-lines - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Easily convert image files to/from svg with our free software download. It provides a component / directive to make tu use of <svg> and <use> elements easier. The number 1 choice by professional users for superior image and format support. Svgsprite, the component version (with a s) If you need custom behavior, use this option to specify a path of your sprite implementation module.
It provides a component / directive to make tu use of <svg> and <use> elements easier. The number 1 choice by professional users for superior image and format support.
react-native-masked-loader - npm package | Snyk for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. Easily convert image files to/from svg with our free software download. The number 1 choice by professional users for superior image and format support. If you need custom behavior, use this option to specify a path of your sprite implementation module. It provides a component / directive to make tu use of <svg> and <use> elements easier.
The number 1 choice by professional users for superior image and format support. Easily convert image files to/from svg with our free software download.
react-native-masked-loader - npm package | Snyk for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides a component / directive to make tu use of <svg> and <use> elements easier. This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. Easily convert image files to/from svg with our free software download. Svgsprite, the component version (with a s) The number 1 choice by professional users for superior image and format support.
It provides a component / directive to make tu use of <svg> and <use> elements easier. This vue.js plugin will help you to manage svg spritsheet with <symbol> elements.
npm (Software) - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgsprite, the component version (with a s) Easily convert image files to/from svg with our free software download. This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. If you need custom behavior, use this option to specify a path of your sprite implementation module. The number 1 choice by professional users for superior image and format support.
The number 1 choice by professional users for superior image and format support. This vue.js plugin will help you to manage svg spritsheet with <symbol> elements.
svg.pathmorphing.js - npm Package Health Analysis | Snyk for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Easily convert image files to/from svg with our free software download. The number 1 choice by professional users for superior image and format support. If you need custom behavior, use this option to specify a path of your sprite implementation module. It provides a component / directive to make tu use of <svg> and <use> elements easier. Svgsprite, the component version (with a s)
It provides a component / directive to make tu use of <svg> and <use> elements easier. The number 1 choice by professional users for superior image and format support.
swamp - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Easily convert image files to/from svg with our free software download. If you need custom behavior, use this option to specify a path of your sprite implementation module. It provides a component / directive to make tu use of <svg> and <use> elements easier. The number 1 choice by professional users for superior image and format support. This vue.js plugin will help you to manage svg spritsheet with <symbol> elements.
This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. It provides a component / directive to make tu use of <svg> and <use> elements easier.
svg-cards - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. If you need custom behavior, use this option to specify a path of your sprite implementation module. Svgsprite, the component version (with a s) The number 1 choice by professional users for superior image and format support. It provides a component / directive to make tu use of <svg> and <use> elements easier.
This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. Easily convert image files to/from svg with our free software download.
GitHub - CinnamonRage/types-save-svg-as-png: Thi is an npm ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The number 1 choice by professional users for superior image and format support. Svgsprite, the component version (with a s) This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. It provides a component / directive to make tu use of <svg> and <use> elements easier. If you need custom behavior, use this option to specify a path of your sprite implementation module.
Easily convert image files to/from svg with our free software download. This vue.js plugin will help you to manage svg spritsheet with <symbol> elements.
npm — Вікіпедія for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The number 1 choice by professional users for superior image and format support. Svgsprite, the component version (with a s) This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. Easily convert image files to/from svg with our free software download. If you need custom behavior, use this option to specify a path of your sprite implementation module.
Easily convert image files to/from svg with our free software download. It provides a component / directive to make tu use of <svg> and <use> elements easier.
npm — Wikipédia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you need custom behavior, use this option to specify a path of your sprite implementation module. The number 1 choice by professional users for superior image and format support. This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. Easily convert image files to/from svg with our free software download. Svgsprite, the component version (with a s)
This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. The number 1 choice by professional users for superior image and format support.
react-loader-spinner - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you need custom behavior, use this option to specify a path of your sprite implementation module. Svgsprite, the component version (with a s) This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. The number 1 choice by professional users for superior image and format support. Easily convert image files to/from svg with our free software download.
The number 1 choice by professional users for superior image and format support. It provides a component / directive to make tu use of <svg> and <use> elements easier.
NPM - Node Package Manager vector logo - download page for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you need custom behavior, use this option to specify a path of your sprite implementation module. Svgsprite, the component version (with a s) This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. The number 1 choice by professional users for superior image and format support. Easily convert image files to/from svg with our free software download.
The number 1 choice by professional users for superior image and format support. It provides a component / directive to make tu use of <svg> and <use> elements easier.
react-crud-icons - npm for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you need custom behavior, use this option to specify a path of your sprite implementation module. Easily convert image files to/from svg with our free software download. It provides a component / directive to make tu use of <svg> and <use> elements easier. The number 1 choice by professional users for superior image and format support. Svgsprite, the component version (with a s)
This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. The number 1 choice by professional users for superior image and format support.
Free 700 Ui icons Figma - Figmateam for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgsprite, the component version (with a s) This vue.js plugin will help you to manage svg spritsheet with <symbol> elements. It provides a component / directive to make tu use of <svg> and <use> elements easier. Easily convert image files to/from svg with our free software download. If you need custom behavior, use this option to specify a path of your sprite implementation module.
Easily convert image files to/from svg with our free software download. This vue.js plugin will help you to manage svg spritsheet with <symbol> elements.
